You can configure the overlay on the Overlay page of the dashboard. There you can adjust things like theme, layout, font face/size/color, and more. You also have the ability to use custom CSS inside of the OBS BrowserSource interface.
Settings Page
You should explore the options in the Overlay Settings page before you resort to custom CSS. We could likely save you a bit of time. The layouts are also unique HTML, so custom CSS will depend on which Layout you choose.
Changes to the settings can take up to 30 seconds to take effect. To see results quicker, click the refresh button.
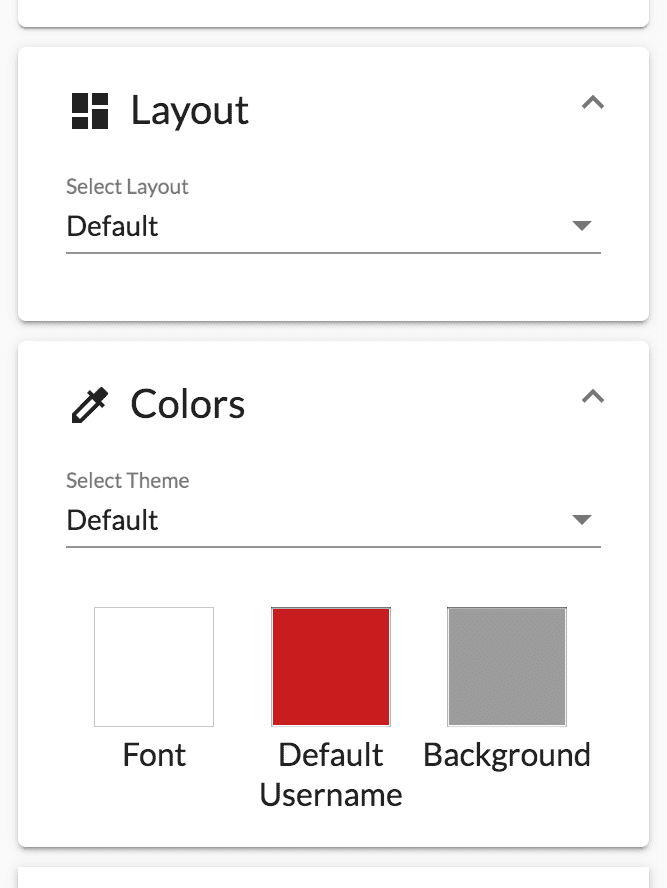
Settings: Layout/Theme
On the Settings page, you will likely want to change your layout and color theme first. We have several to choose from and more on the way.
There are several predefined color themes as well. You can customize individual colors as you see fit.
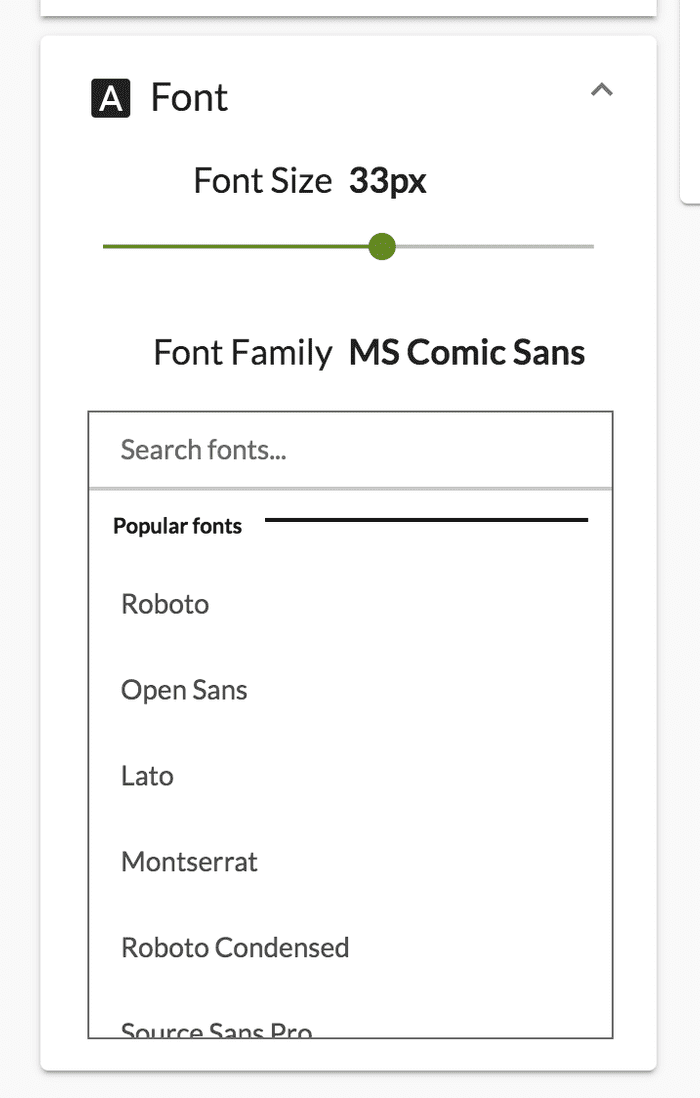
Settings: Font
Font selection is done via Google Fonts. Custom fonts are possible but you will need to use custom CSS to do so.
Don't forget to adjust the font size accordingly. Your users want to be able to read the chat.
Settings: Other
Some of the other settings that you may want to look into are: Ignored Users, Animations, and Hiding/Showing Notifications. If you have suggestions or requests, please let us know.
Custom CSS
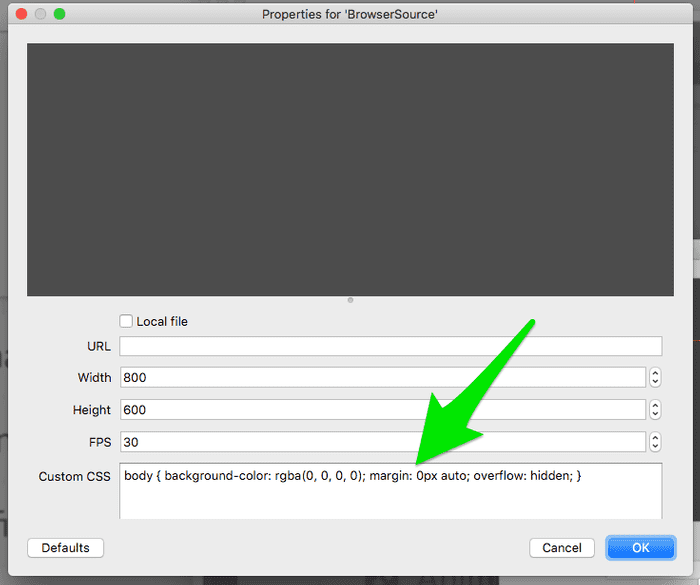
In OBS:
Other streaming software exmaples are on the way.